Download Svg Design Css Codepen - 179+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b107.blogspot.com/2021/04/svg-design-css-codepen-179-best-quality.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Design Css Codepen - 179+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Design Css Codepen - 179+ Best Quality File Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it.
Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you.
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It's a common practice to apply css to a page that styles elements such that they. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg is one of the most interesting formats in web design.

Svg Mask Animation Codepen : CodePen - Pure CSS SVG ... from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Css Codepen - 179+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File As svg newbie, trying to figure out how to color simple svg and to outline it. This screenshot inspects the codrops logo from an example we will go over in the next section. Svg is one of the most interesting formats in web design. We cover css selectors, animating with css and svg, cutting edge. Design something in adobe illustrator. I tried to create svg element using d3.js in code pen using following code spinet but it did not work for me, infect the height and width was were getting applied to the element as expected. It allows designers to create exciting graphics with interactivity and animation. Add a description, image, and links to the codepen topic page so that developers can more easily learn about it. Getting some svg to work with. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Design Css Codepen - 179+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Design Css Codepen - 179+ Best Quality File Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Svg is an image format for vector graphics.
Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
We cover css selectors, animating with css and svg, cutting edge. SVG Cut Files
CodePen Logo in SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
CodePen Home Turning pages with CSS - Codepad for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. It's a common practice to apply css to a page that styles elements such that they.
The CodePen Spark for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you.
CodePen Logo as Inline SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they. Whether you use css or javascript, creating animation in svg is entirely up to you. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
Animate Svg Css Codepen / CodePen - Animated SVG Blobs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. It's a common practice to apply css to a page that styles elements such that they. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
CodePen - CSS/SVG Star Rater for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
CSS/SVG Lines App Concept CodePen | App login, Health app, App for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It's a common practice to apply css to a page that styles elements such that they.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
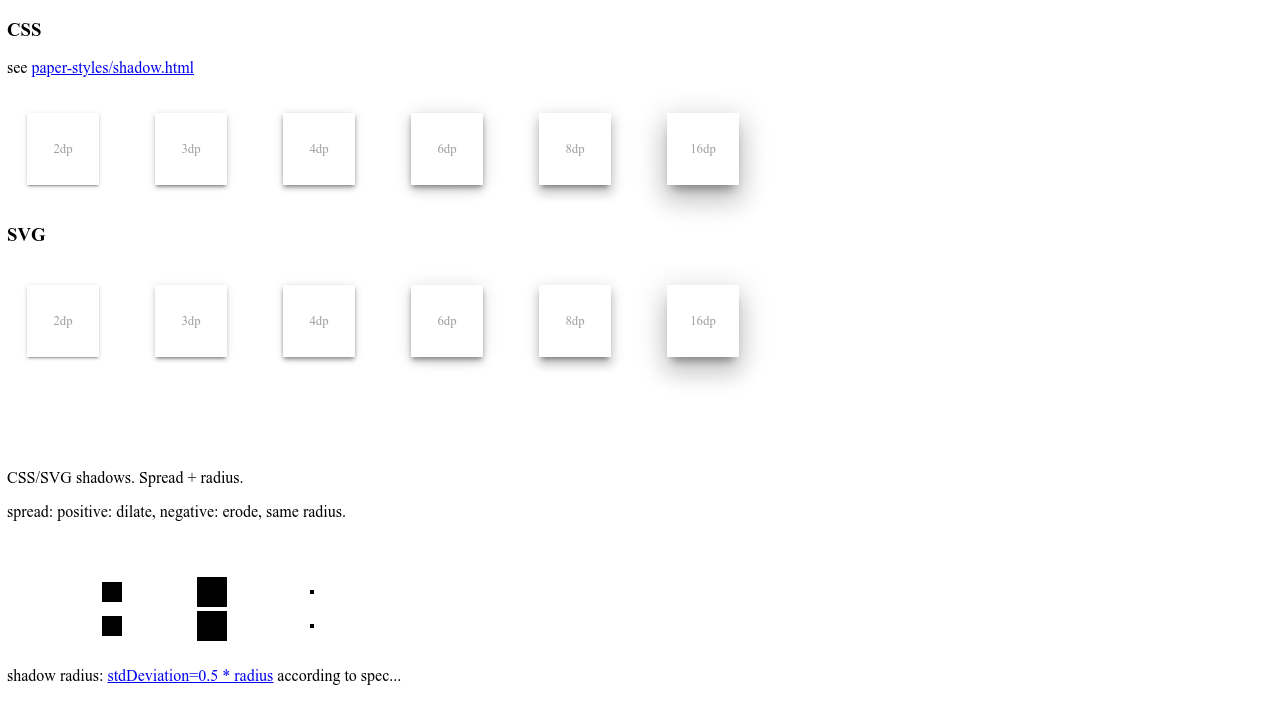
SVG/CSS Material Design Shadows for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
CodePen | Css, Svg animation, Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design.
Codepen Svg Animated Path Basic : How to make SVG Loop ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it. It's a common practice to apply css to a page that styles elements such that they.
Svg Text Animation Css Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
30+ CSS Radio Button Styles From CodePen 2018 - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It's a common practice to apply css to a page that styles elements such that they.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. It's a common practice to apply css to a page that styles elements such that they. Whether you use css or javascript, creating animation in svg is entirely up to you.
Web design (HTML&CSS) code on Codepen by Karim Coda (video ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design.
CodePen - CSS-only Calendar App Concept (avec images) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it.
CodePen Logo as Inline SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. It's a common practice to apply css to a page that styles elements such that they. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you.
Download This is similar to adding svg to an html document using the <img> tag. Free SVG Cut Files
Javascript Animation Svg Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Svg Animation Js Codepen / 25+ Mind Blowing SVG Animation ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. It allows designers to create exciting graphics with interactivity and animation. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design.
Svg Css Animation Codepen - The CodePen Spark: Pixels ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation.
Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
CodePen - CSS/SVG Star Rater for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Text Animation Css Codepen / Adopt Me Christmas Egg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation.
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation.
CodePen - Animated Radial Progress Bars with SVG, CSS and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it. It allows designers to create exciting graphics with interactivity and animation.
Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation.
Svg Rotate Animation Css Codepen / Wood Type - This motion ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it.
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation.
Svg Hover Animation Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation.
Svg Draw A Circle In Code Animate / Https Encrypted Tbn0 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation.
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation.
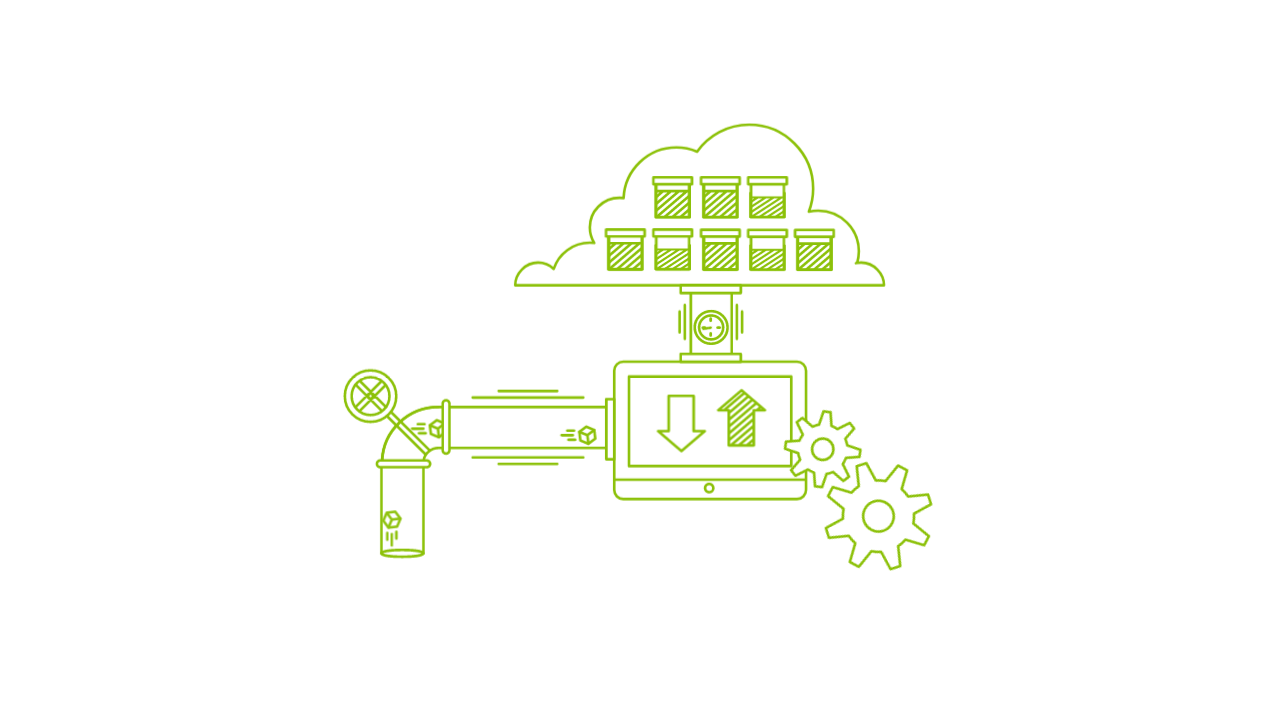
CodePen - SVG Massive Storage CSS animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it.
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
CodePen Logo as Inline SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it.
Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
The CodePen Spark for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Letter Animation Codepen / Animated Background CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
CodePen Logo as Inline SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation.
Svg Rotate Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation.
Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation.
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design.
Animated SVG and CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it. It allows designers to create exciting graphics with interactivity and animation.
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation.
